
Сайт — это инструмент заработка. Даже тематический блог на Тильде про домашние цветы, созданный в качестве хобби специалистом по продажам Катей, зарабатывает — на рекламе партнеров в перспективе или на продаже вебинаров / чек-листов по уходу за растениями прямо сейчас. Мы убеждены: Цель ЛЮБОГО сайта — доход.
Если держать в голове этот факт как основополагающий, то все пожелания к разработке сайта в терминах «красивый, поразительный, стильный, чтобы репостили и конкуренты завидовали» уходят на второй план.
«Мне нужен сайт, который заработает много денег» — вот то, что действительно важно произнести своим подрядчикам по разработке. Согласитесь, совсем другая задача и мера оценки?
Что такое маркетинговое проектирование
Это разработка требований к сайту маркетологами с целью максимизации конверсий.
Маркетинговое проектирование в SF.RU
В SF.RU все началось в период увлечения digital-стратегиями. Мы активно брали в работу комплексные стратегии для разных типов бизнеса — от инфобизнеса до производства товаров для сна. Проводили полевые исследования, разрабатывали KPI и тактики по каналам для достижения прибыли.
Чтобы наши прогнозы по росту прибыли сработали, мы прописывали условия их достижения. И одним из частых пунктов рекомендации были требования к сайту — начиная от наполнения страниц до внедрения новых. Это обрастало пониманием ожиданий аудитории и анализом конкурентов. А потом мы узнали, что вступили на территорию UX.
User Experience (пользовательский опыт) главный инструмент создания дизайна сайта.
Сайт проектируется на основе потребностей пользователей и результатов тестирований. Важно помнить, что UX не ограничивается только визуальным интерфейсом сайта, он охватывает все возможные нюансы общения с пользователем: путь на сайте; последовательность действий, мысли и чувства, общие впечатления.
Мы осознаем, что маркетинговое проектирование — не ноу-хау в диджитал, и что мы не разработчики. Наша работа помогает облечь порой расплывчатые требования заказчика, которому нужен не сам сайт (вау), а деньги с этого сайта, в требования, необходимые разработке.
Ближе всего к этому работа UX-аналитиков. Они следят за повышением эффективности рекламного бюджета за счет базовой оптимизации и учета анализа продаж. Ценность процесса, за который они ответственны — в грамотном синтезе рекомендаций, умении отсечь ненужное и непривычное с точки зрения пользователя системы, сохранив то, что наиболее повлияет на конверсии.
Как все происходит?
Представим, что хобби гипотетической цветочницы Кати выросло — теперь она решила продавать горшечные растения онлайн и обратилась к нам за разработкой интернет-магазина.
Полевые исследования
Команда
Группу разработки в проекте составляют системный аналитик, UX-аналитик и интернет-маркетолог. К ним могут опционально добавляться аналитик big data, seo-специалист и тестировщик.
Семантика, сэр
Начинается все, разумеется, с семантики. Собираем информационную и целевую, преследуя несколько целей:
- определить соотношение типов спроса по типам цветов/ видам/ подвидам;
- понять привычные паттерны в поиске: какие формулировки в поиске растений используют чаще, какие реже, какой тип поиска превалирует — прошаренная аудитория ищет по названиям растений, ищут по описаниям «растение с большими листьями» или ориентируясь на место использования «суккуленты на подоконник»;
- выяснить, какие вопросы, ожидания, сомнения еще существуют у потенциальной аудитории: «опасна ли юкка в детской комнате», «растения с редким поливом», «неприхотливые растения домашние»;
- провести базовую оптимизацию сайта для последующего регулярного продвижения в органике: составить карту сайта, url-структуру, прописать мета-данные для страниц и др.
Руки: сео-специалист, но с п.1,2,3 справится и интернет-маркетолог.
Голова: интернет-маркетолог и системный аналитик.
Конкуренты
Какие бывают конкуренты
В своих стратегиях мы используем понятия «конкурент за клиента» и «конкурент за трафик». Выбирая электрический чайник для уютных перерывов между созданием контента на свой сайт, Катя может представлять любой чайник на свете или конкретную брендовую модель. В таком случае, за клиента — то есть за Катю — будут конкурировать бренды SMEG и BOSCH, и она будет искать везде только их модели.
Даже если на официальном сайте или на страничке бренда в маркетплейсе что-то не так, неудобно или лагает, то Катя поворчит, но продолжит изучение — потому что ради бренда она готова закрыть глаза на что угодно.
А если Кате нужен любой чайник в бюджет / цвет, то вероятнее всего она откроет поисковик и будет искать (или зайдет в супермаркет в секцию товаров для кухни) на сайте в ТОП-10 поисковой выдачи. На принятие решения Катей, купит ли она чайник у вас, будут влиять множество факторов:
- комфортно ли находиться на сайте — насколько он понятен, удобен, не вызывает ступора в использовании;
- наглядность представления чайников — красивые ли у вас фото, можно ли их увеличить, есть ли разные цвета;
- есть ли нужный чайник в наличии;
- какова цена, есть ли скидки;
- что говорят покупатели о товаре и магазине — не приезжает ли товар со сколами, как работает возврат;
- как работает сервис — менеджер, курьер, оператор;
- можно ли быстро оформить заказ или страница оформления пугает количеством обязательных полей;
- можно ли оплатить курьеру или только предоплата, можно ли оплатить при помощи ApplePay?
- И еще множество факторов.
Как видно, на Катю влияет не только продукт и его цена, а еще сайт, сервис и процесс покупки в целом. Ей может быть все равно, кому отдать деньги, если в итоге она получит классный чайник и комфортный опыт покупки. А вот вы уже будете конкурировать за Катю как за трафик. Кто победит в комплексе этих факторов — получит деньги Кати.
Чтобы понять, как победить, нужен анализ функционала сайтов-лидеров в поисковой выдаче. Цель исследования — выявить общие признаки по целевым запросам и впитать успешные практики по реализации.
Почему именно сайты из поиска, а не сайты брендов?
Потому, что как правило, сайты в топ-10 поисковой выдачи функционально богаче и продуманы с точки зрения пользовательского комфорта, нежели официальные сайты брендов. Сайты, которые зарабатывают на поисковом маркетинге должны максимально конвертировать привлеченный трафик и отрабатывать рекламные бюджеты. А еще они больше нравятся поисковикам, значит — соответствуют требуемым коммерческим факторам поисковых систем.
К тому же если Катина цель — брендовый чайник, то она закроет глаза на многие огрехи, лишь бы обладать им. Это может быть покупка не благодаря комфортному пользовательскому опыту, а иногда даже и вопреки. Там мы можем вдохновиться дизайном, анимацией, вовлекающими элементами.
Сам анализ
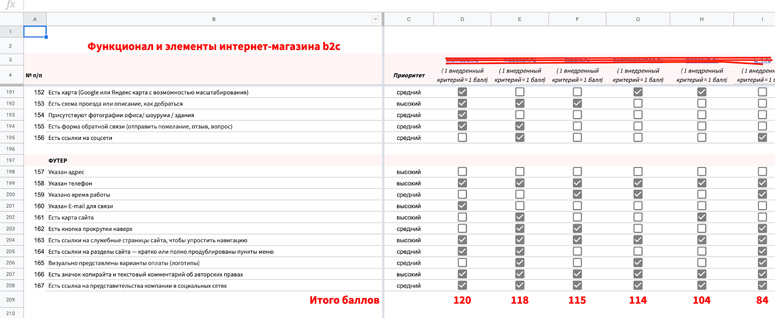
Итак, проводим анализ сайтов по чек-листу. Каждое «да» — 1 балл. Чем более функционально насыщен сайт, тем больше баллов он набирает и тем больше возможностей пользователю он дает.

Наш чек-лист содержит 167 факторов — функционала и элементов, оказывающих влияние на удобство пользователя. Чтобы получить этот инструмент, напишите нам на почту «Хочу чек-лист для e-commerce» .
Фиксируем то, что объединяет все эти сайты: тип представления товаров, наличие тегов, группировка товаров в выпадающем меню и прочая — то, к чему привык пользователь. Сохраняем примеры удачных решений и неудачных.
Чтобы создать коммерчески эффективный продукт, не обязательно придумывать уникальный интерфейс, который всех удивит. Не всем пришедшим посетителям хочется удивляться, но всем нужен чайник (домашние растения). Если вы спроектируете привычный опыт, который уже знаком и понятен пользователю, вы подарите ему чувство контроля над ситуацией и он легче достигнет цели.
Руки: UX-аналитик, но справится и интернет-маркетолог.
Голова: системный аналитик.
Аудитория
Чтобы узнать, что ожидает увидеть посетитель на сайте — контент, функционал, сервис или продукт, к чему он привык, мы погружаемся в исследования.
- Сегментируем ваших клиентов.
- Препарируем их поведенческие паттерны: в каком контексте и по какому триггеру рождается потребность; что становится задачей на сайте, а что является истинной целью поведения; в какой семантике это выражается; что драйвит, а что останавливает на пути к достижению цели.
- Для получения более глубоких инсайтов — проводим глубинные интервью с респондентами или проводим опросы целевой аудитории.
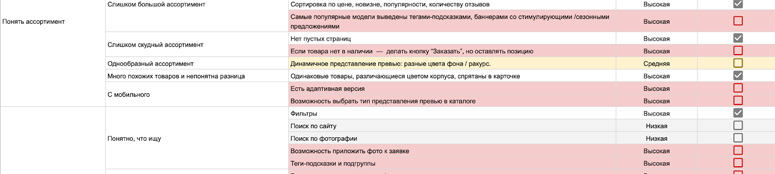
- Обобщаем в Гугл Табличке задачи всех сегментов и фиксируем возможные сложности и проблемы, которые могут возникнуть в момент их решения. Каждой сложности даем ответ — функционал, контент, элемент на сайте или в процессе продажи, которые влияют на конверсию.

Так выглядит песочница функционала — список задач всех сегментов, необходимых для достижения цели (покупки), возможных рисков (проблем, ограничений, сомнений) и инструментов решения. Часть будет иметь маркировку «высокий приоритет» и являться первостепенными для реализации, а с маркировкой «низкий» — отправится в бэклог.
Руки: интернет-маркетолог, UX-аналитик
Голова: интернет-маркетолог, системный аналитик, UX-аналитик
Текущий сайт
Допустим, у Кати уже есть сайт и она просто хочет его расширить. В таком случае мы проведем анализ страниц текущего сайта. Начнем с самых важных страниц: оформления заказа, корзины и карточки товара и перейдем к к общим — категории, каталогу, главной.
- Проанализируем функциональную насыщенность текущего сайта при помощи того же чек-листа, который мы использовали при анализе конкурентов. Это еще помогает трезво взглянуть на свое положение по отношению к ним.
- Проведем UX-аудит сайта — выявим узкие места и точки роста, а также сравним полноту и доступность всех ключевых данных, необходимых для принятия решения о покупке. Проверим как работают формы, соответствует ли вызываемое действие по клику — ожидаемому.
- Проанализируем поведение на сайте при помощи вебвизора и карт Яндекс.Метрики — кликов, тепловой, скроллинга, форм. И зафиксируем, какой функционал на текущем сайте востребован и успешно используется, а какой вызывает затруднения, чтобы учесть этот опыт.
Руки: UX-аналитик
Голова: UX-аналитик
Проектирование пользовательского опыта
На этом этапе мы понимаем требования внешней среды — ожидания аудитории, сложившиеся привычные сценарии на сайтах конкурентов, требования для поисковой оптимизации; и требования внутренней среды — востребованный функционал на текущем сайте.
Здесь же еще следует учесть приоритеты по категориям: какие растения покупают у Кати чаще, какие составляют большую долю в прибыли, какие повышают средний чек, а какие наиболее маржинальны. Данные категории стоит ярче подсвечивать на сайте, рекомендовать данные категории в персонализированных подборках или выводить в качестве цепляющих взгляд товаров. Если у Кати такие сведения есть в готовом виде — мы их используем, если данные собраны, но не обработаны — проводим аналитику.
Сценарии
Теперь мы прописываем основные сценарии, которые пользователи будут выполнять на сайте. Для этого возвращаемся к табличке с песочницей идей по функционалу, расшифровкам глубинных интервью с респондентами, выводам UX-аудита сайта и структуре сайта от оптимизаторов. Каждая задача — отдельный сценарий.
Описываем их кратко — 2–3 предложениями. Важно:
- продумать, с каким функционалом, элементом и страницей на сайте происходит взаимодействие;
- какие ограничения могут возникнуть;
- как эти ограничения получится преодолеть — с помощью каких элементов и возможностей системы.
Карта пользовательского пути (CJM)
Более удобный формат фиксации взаимосвязей элементов, страниц, стадий — CJM. В такое карте удобно фиксировать точки входа потенциального покупателя — первичные и после раздумий, барьеры и драйверы. Тут же учитывается тип семантики, маркетинговый канал, отправка данных в CRM. Каждому сегменту — своя карта. Оформляется в Гугл Таблице или схемой, например, в Miro.
Маркетинговое задание
Сценарии готовы — мы понимаем, как пользователь будет решать текущие задачи и что может ему помочь в этом. Как правило, на этом этапе расширяется структура сайта: помимо пожеланий от seo мы получаем инсайты по ожидаемым страницам.
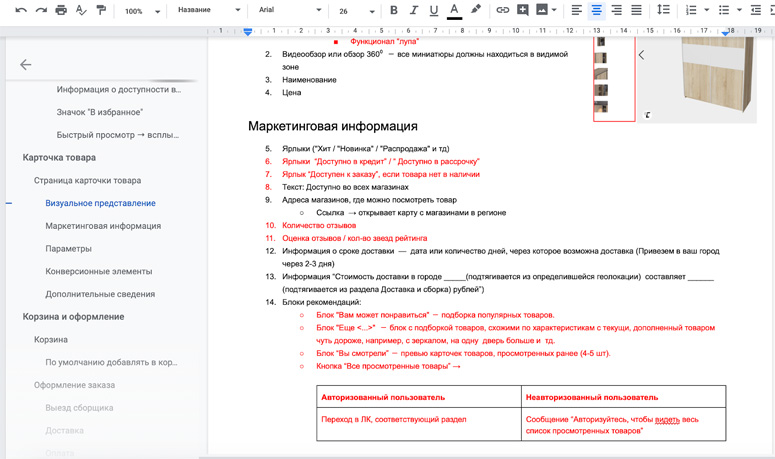
Фиксируем в Гугл Доке постранично функционал, элементы и контент, а также описываем, куда ведет ссылка и что происходит по клику.

Этот документ — не то техническое задание к разработке, которое пишет технический писатель. Здесь системный аналитик прописывает те требования, что ожидаемы посетителем сайта и влияют на конверсию. И по каждому пункту готов обосновать значимость для проекта и причины рекомендаций.
Далее этот документ будет представлен Кате — потребуется несколько сессий, чтобы проговорить все странички. Задание важно обсуждать, потому что оно касается не только архитектуры сайта, но и бизнес-процессов внутри магазина.
Прототипирование
Когда функционал постранично утвержден, приступаем к сборке прототипов. Независимо от того, на чьей стороне будет выполняться разработка — клиента или агентства, этот этап мы берем на себя — только так можно проконтролировать, что наработки маркетинговой команды будут учтены проектировщиком.
Совет: чтобы избежать расходования бюджета впустую, на каждой стадии создания сайта, вплоть до его запуска и последующей настройки, необходимо сверять промежуточный результат на соответствие поставленным целям и задачам.
Что будет дальше
Теперь группе разработки передается весь пакет финальных документов:
- Пользовательские сценарии
- Карта путей пользователя
- Маркетинговое задание
- Прототипы
На их базе можно составлять писать техническое задание и составлять тест-кейсы. Как правило, команда аналитиков и маркетологов на этом этапе не отключается, а продолжает удаленно курировать дизайн и участвовать в приемке готового сайта.
Зачем такие долгие прелюдии перед разработкой?
Согласно исследованию бизнес-школы Кембриджского университета, 50% расходов на разработку связаны именно с последующими доработками и устранением багов. В то время как большинство из них могли быть учтены еще на стадии планирования или выявлены во время раннего UX-тестирования.
Мусор на входе — мусор на выходе. Помните об этом, когда выходите в онлайн.